昨天稍微介紹到什麼是 localStorage,
以及如何使用 localStorage 的語法,
今天就是要來應用啦~~~
昨天提到 localStorage 最直覺的應用就是 toDoList,
但我想要弄別的花樣,
於是想到了記帳,有鑑於最近花錢花的有點兇,
覺得應該要記一下帳才知道自己都花到哪裡去了=口=
先在 html 長出幾個 input 的元件,
像這樣:
<h3>請輸入項目及金額</h3>
<input type="text" id="inputItem">
<input type="number" id="inputMoney"><span>元</span>
<input type="button" value="送出">

再來就是在 JavaScript 將網頁各元件 getElementById,
這樣之後才能取得輸入的值以及偵測動作等。
const inputItemElement = document.getElementById("inputItem");
const inputMoneyElement = document.getElementById("inputMoney");
const sendBtnElement = document.getElementById("sendBtn");
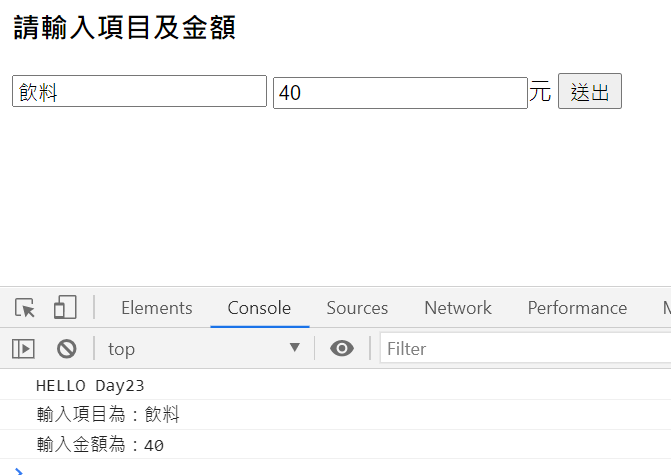
目標是按下「送出」的鈕可以將輸入內容存起來,
所以我們先在「送出」的鈕增加監聽 click 的動作,
有的話就將輸入的值 console log 印出來。
sendBtnElement.addEventListener("click", getInputValue);
function getInputValue(){
console.log(`輸入項目為:${inputItemElement.value}`);
console.log(`輸入金額為:${inputMoneyElement.value}`);
}

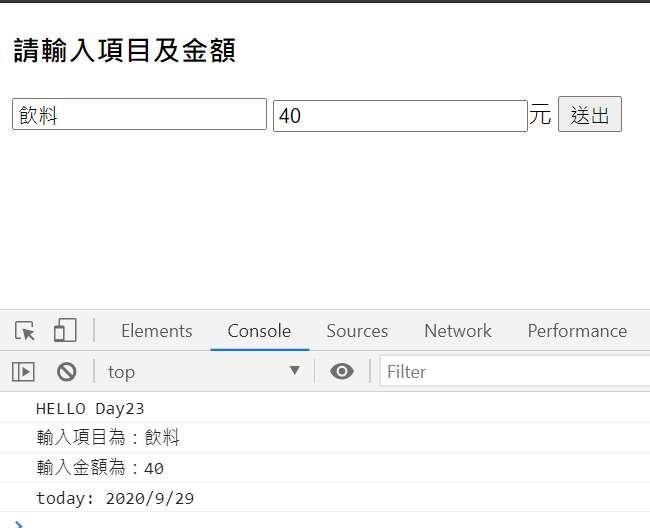
記帳除了項目跟金額,當然還要有日期啊,
let currenTime = new Date();
let today = `${currenTime.getFullYear()}/${currenTime.getMonth()+1}/${currenTime.getDate()}`;
console.log(`today: ${today}`);

然後這邊一定要注意,getMonth() 一定要記得加 1,
因為不知道為什麼 getMonth() 是從 0 開始=口=
getMonth() 取得是幾月 (0-11)
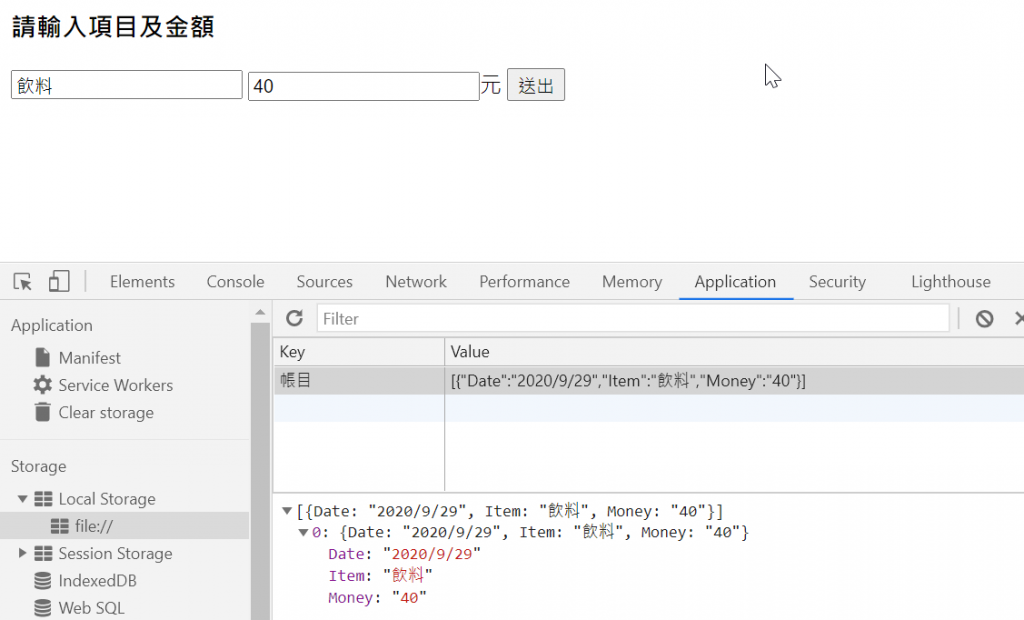
再來就是將輸入內容放在 localStorage 中:
inputDetail.push({Date: today,Item: inputItemElement.value, Money: inputMoneyElement.value});
inputDetailStr = JSON.stringify(inputDetail);
localStorage.setItem("帳目", inputDetailStr);

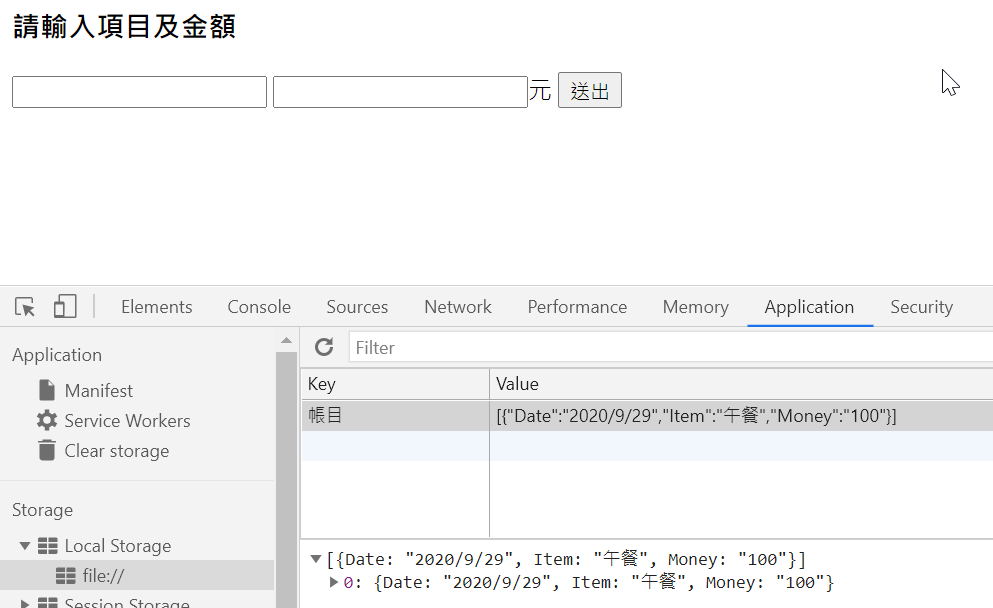
但此時再輸入一個項目,
會發現之前輸入的項目不見了。
沒錯,
在 setItem 之前,
我們應該去讀取之前內容,
才將這次新增的內容附加進去。
inputDetail = JSON.parse(localStorage.getItem("帳目"));
inputDetail.push({Date: today,Item: inputItemElement.value, Money: inputMoneyElement.value});
inputDetailStr = JSON.stringify(inputDetail);
localStorage.setItem("帳目", inputDetailStr);

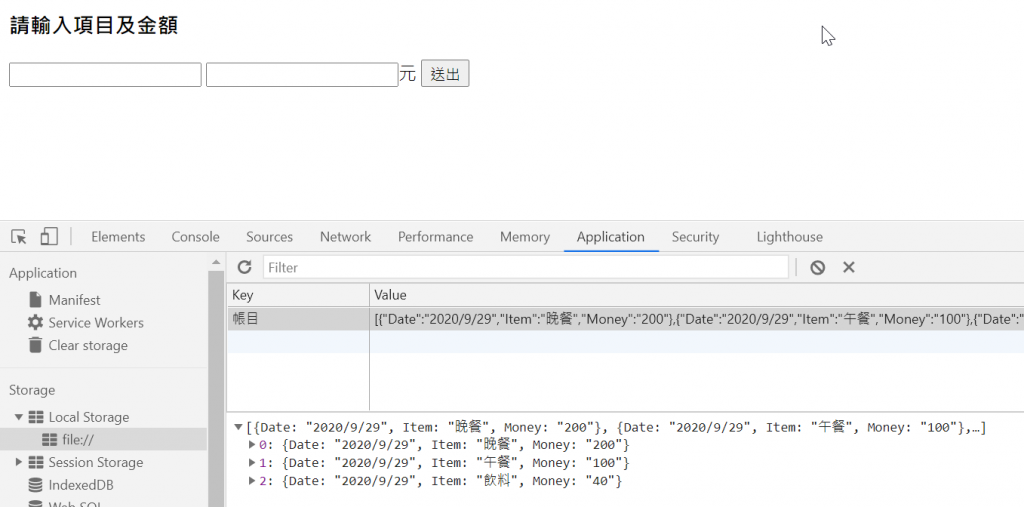
之前輸入的內容及這次新加的內容都有正常顯示在 Local Storage 裡面了,
接著就是要將 Local Storage 的內容顯示在頁面上了。
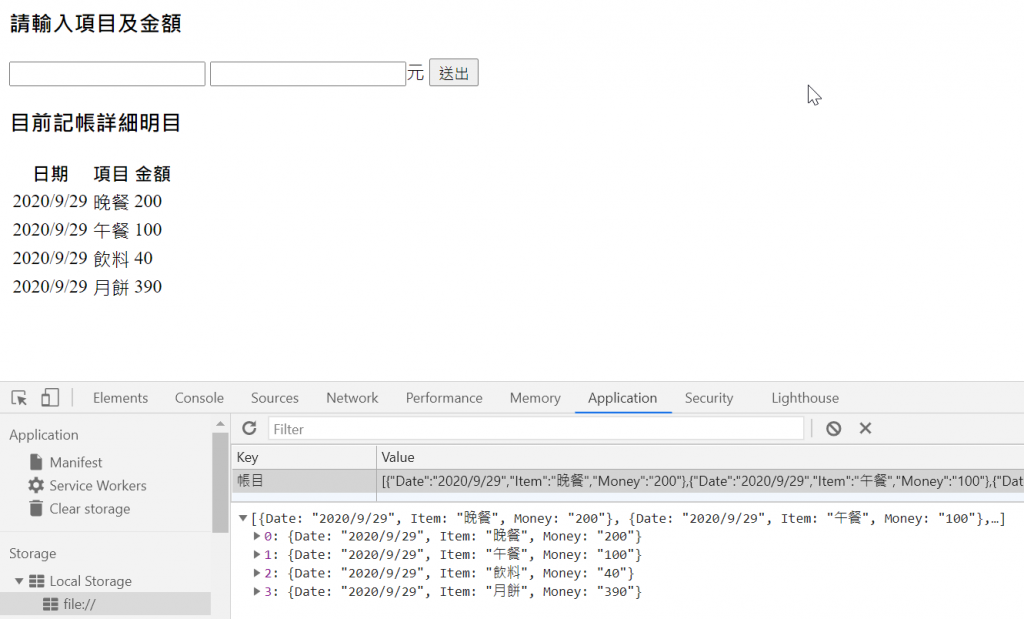
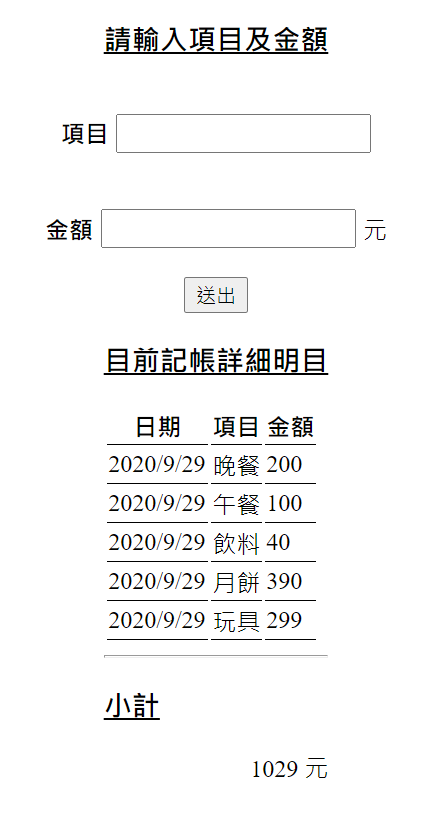
我想因為固定有 日期、項目、金額,就有表格來顯示吧!
就可以用 Day15 用過的語法來試個。
function showDetail(){
let billDetailHTML = `<tr><th>日期</th><th>項目</th><th>金額</th></tr>`; // 表格標頭
inputDetail = JSON.parse(localStorage.getItem("帳目"));
for ( let i=0; i<inputDetail.length; i++){
billDetailHTML += `<tr><td>${inputDetail[i].Date}</td>`;
billDetailHTML += `<td>${inputDetail[i].Item}</td>`;
billDetailHTML += `<td>${inputDetail[i].Money}</td></tr>`;
}
billDetailElement.innerHTML = billDetailHTML;
}

記帳的任務完成了,
但簡單加個 CSS 好了,
還有加上小計。
本日打完收工!
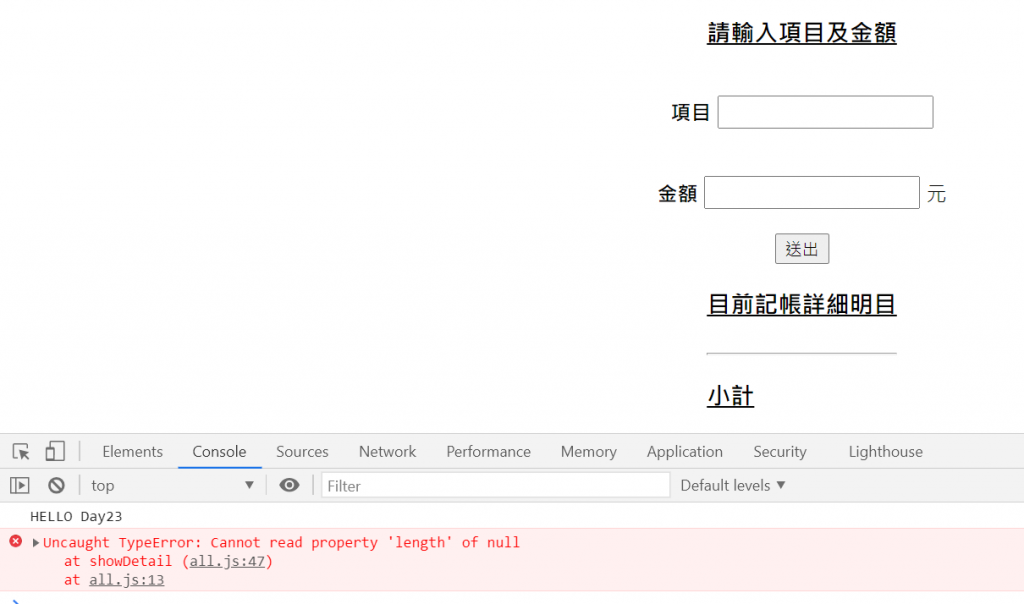
其實我後來把 localStorage 資料刪掉遇到 error,
因為我沒有處理好 localStorage 裡面如果完全沒資料的時候會怎樣orz
if ( inputDetail !== null ){
for ( let i=0; i<inputDetail.length; i++){
billDetailHTML += `<tr><td>${inputDetail[i].Date}</td>`;
billDetailHTML += `<td>${inputDetail[i].Item}</td>`;
billDetailHTML += `<td>${inputDetail[i].Money}</td></tr>`;
totalMoney += parseInt(inputDetail[i].Money);
}
billDetailElement.innerHTML = billDetailHTML;
totalNumElement.textContent = `${totalMoney} 元`;
}
if ( inputDetail == null ){
inputDetail = [];
}
inputDetail.push({Date: today,Item: inputItemElement.value, Money: inputMoneyElement.value});
所以 2 個地方做完 Exception Handling 就好了!